How I Started A $4.5K/Month Website With User Flow Design Inspiration
Hello! Who are you and what business did you start?
I’m Ramy Khuffash and I run a small business called Page Flows, which is a library of inspiration videos for digital product designers. Customers pay a subscription for access.
I’ve been running the business for a couple of years and it makes about $4,500 per month in revenue.

What's your backstory and how did you come up with the idea?
I studied accounting and information systems at university, but by the time I graduated I realized I didn’t want to be an accountant or work in Information Systems. After a few years of working various jobs, experimenting with WordPress, and co-founding a failed consumer startup, I started my path as a web developer.
Throughout my career, I built side projects to improve my skills and make progress towards...

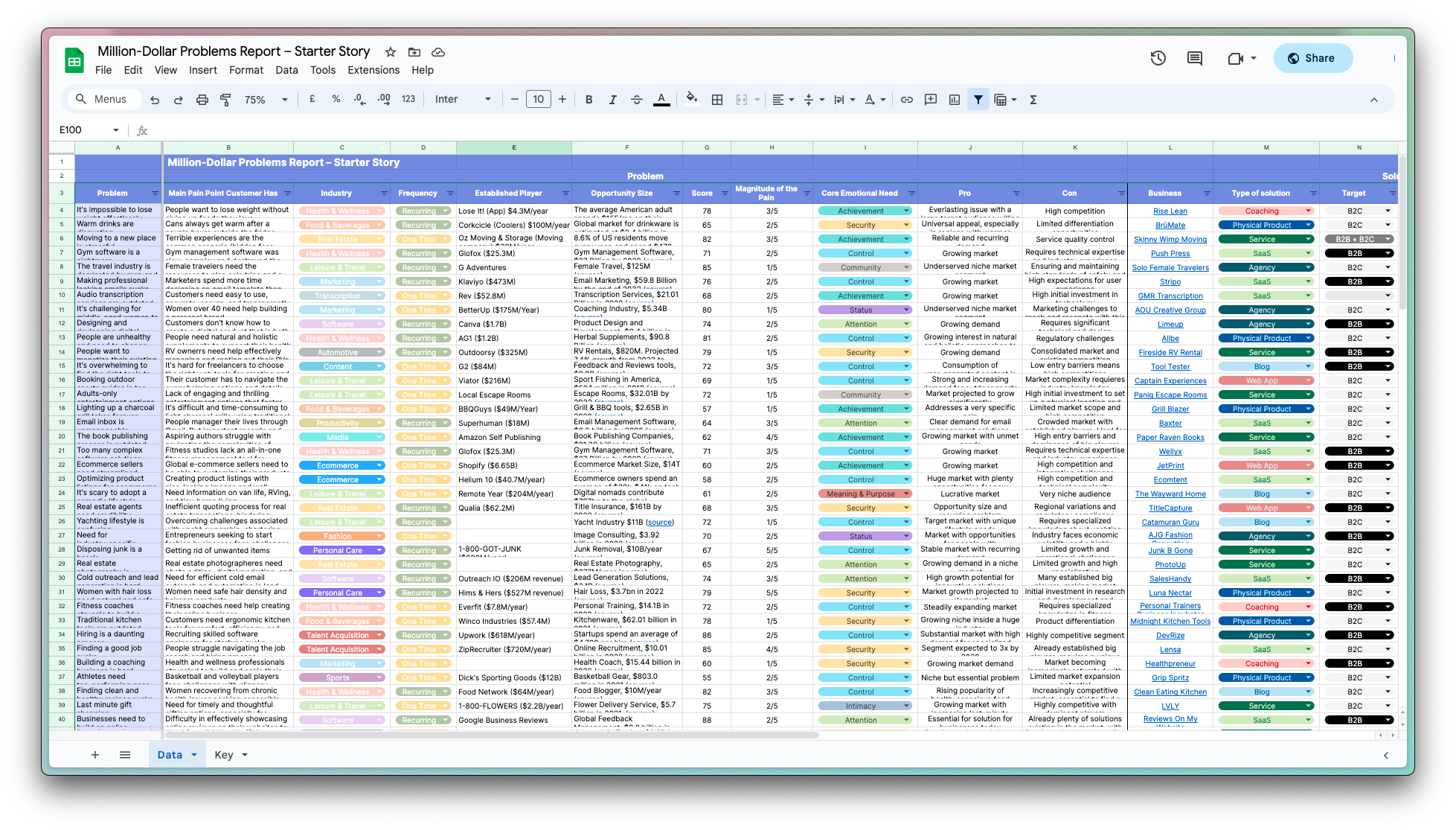
Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.

Download the report and join our email newsletter packed with business ideas and money-making opportunities, backed by real-life case studies.